如何利用chrome 與Visual Studio Code 在 ionic2的專案上 debug:
1. 首先需安裝VS Code plugin ,名稱為[ Debugger for Chrome]:
請至VS Code→「檢查」→「擴充功能」,搜尋「Debugger for Chrome」安裝即可。
2.開啟chrome debug模式:
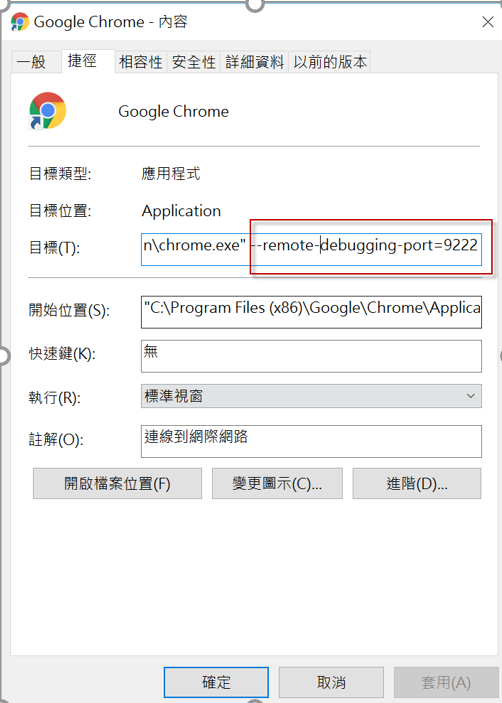
2.1.先建立一個chrome的執行捷徑,於目標內容後方加入「–remote-debugging-port=9222」如下圖所示:
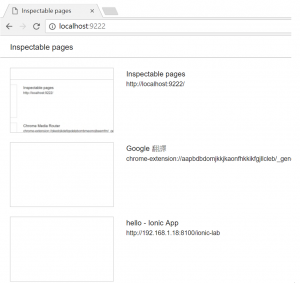
2.2執行捷徑,開啟chrome後 輸入http://localhost:9222,需看到以下畫面確保有正確設定捷徑(之後以此視窗用來執行專案畫面)
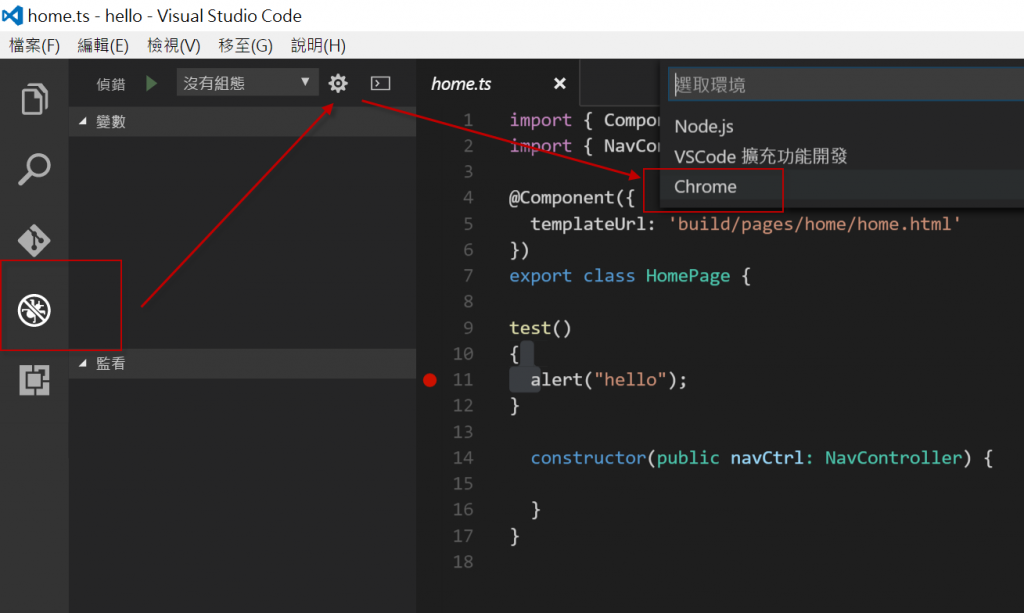
3.在專案目錄下開啟vs code,切換到![]() 模式後,按下
模式後,按下![]() 鈕,後選擇環境為「chrome」(如下圖), 若先前未建立launch.json,則會自動建立一份,其檔案位於專案下\.vscode資料夾
鈕,後選擇環境為「chrome」(如下圖), 若先前未建立launch.json,則會自動建立一份,其檔案位於專案下\.vscode資料夾
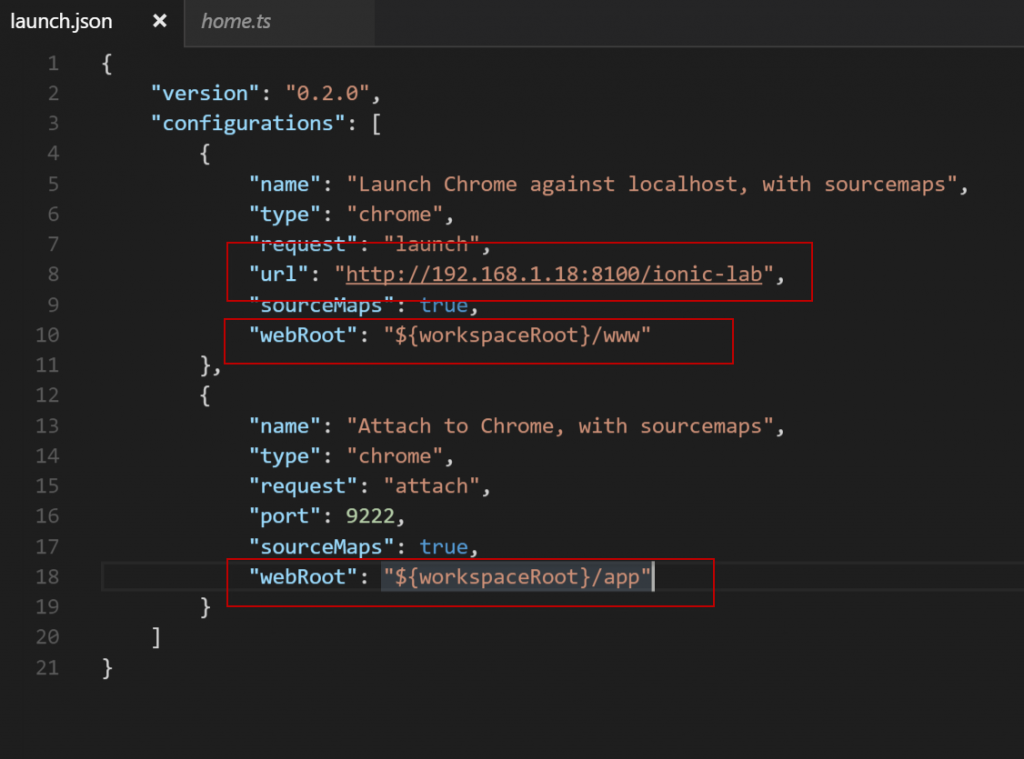
4. 請將json修改下列紅框內容,其中url請依實際之後ionic執行的網址設定。

5.啟動ionic 程式
例:ionic serve -l -c -s
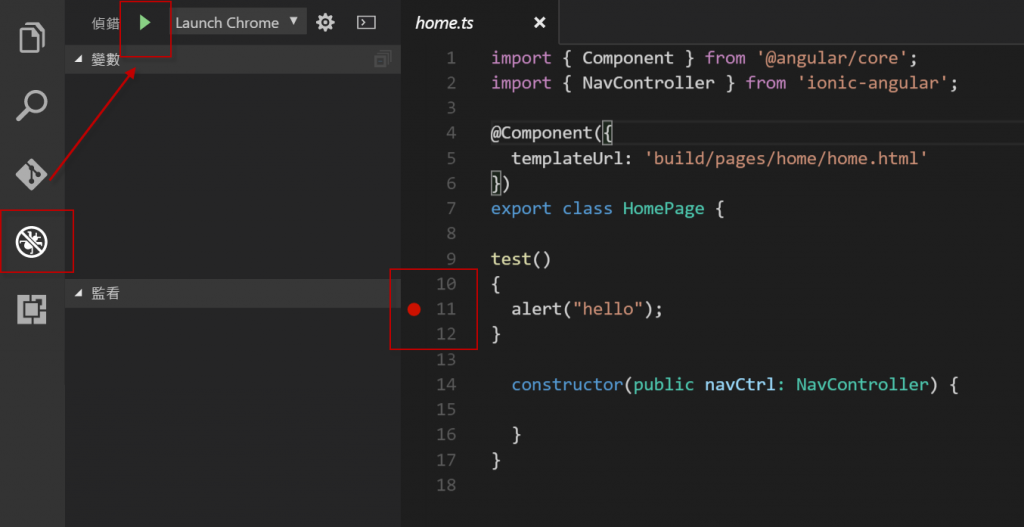
6.將程式中需debug處設定中斷點後,再切至vs code 的debug模式,按下![]() 後即可成功進行debug.
後即可成功進行debug.
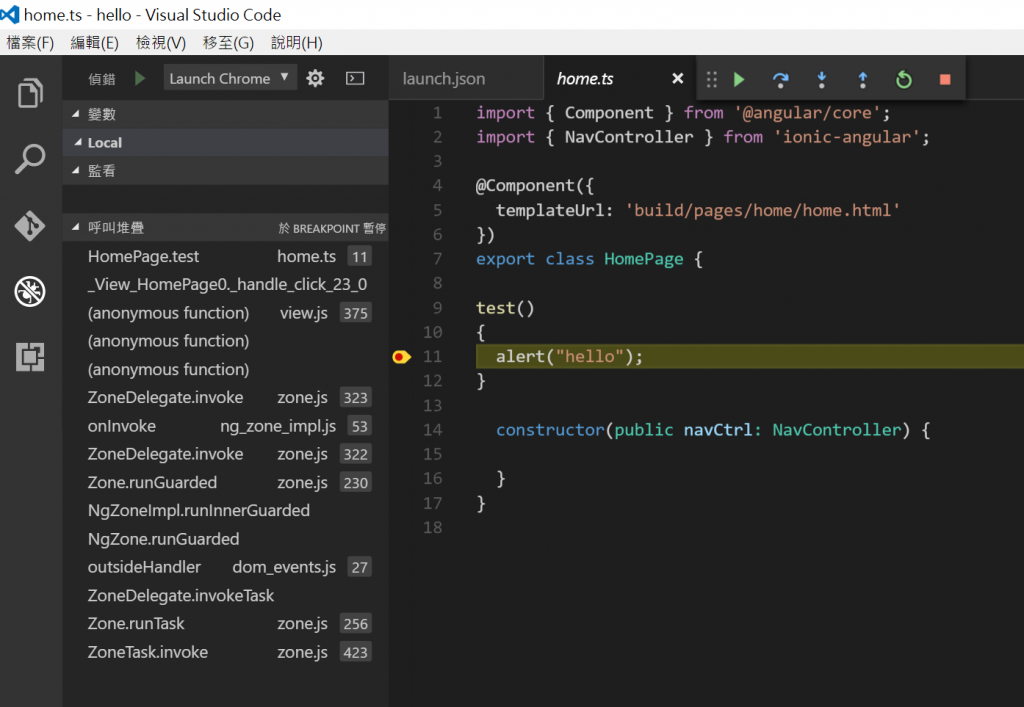
當執行到中斷點時,畫面即可顯示如下:








近期留言