遇見Workflow Foundation 4
小編因為工作的關係接觸了 Workflow Foundation,在這裡發文與大家分享與討論,希望有天能把公司的請假系統用Workflow將它完成。小編之前沒有接觸過相關的Workflow,而選擇Workflow Foundation 4是因為,目前是用ASP.Net在做開發,在使用上介面與操作比較熟悉。
Workflow的特點呢!!就是應用程式邏輯可以視覺化的方式表現,讓應用程式的維護更容易進行。
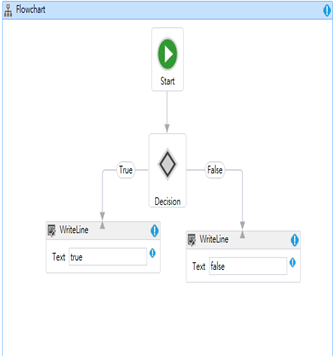
在這裡我們先來製做一個簡單的工做流吧,順便來熟悉一下環境,WF4工作流表現形式上是圖結構,但其實是樹狀結構,只不過WF4.0工作流採用了樹狀結構的方式,並提供了FlawCahr這個活動用以在其內部實現圖結構。
FlowCahrt用於實現一個結構圖的活動。
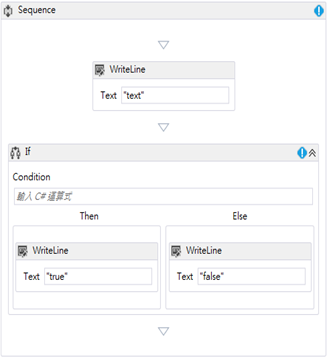
Sequence用於實現從上到下順序執行的活動。
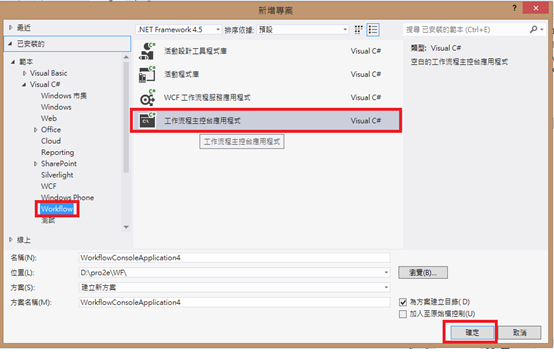
我們首先新增一個專案,選擇Workflow >> 工作流程主控台應用程式專案 >> 確定。
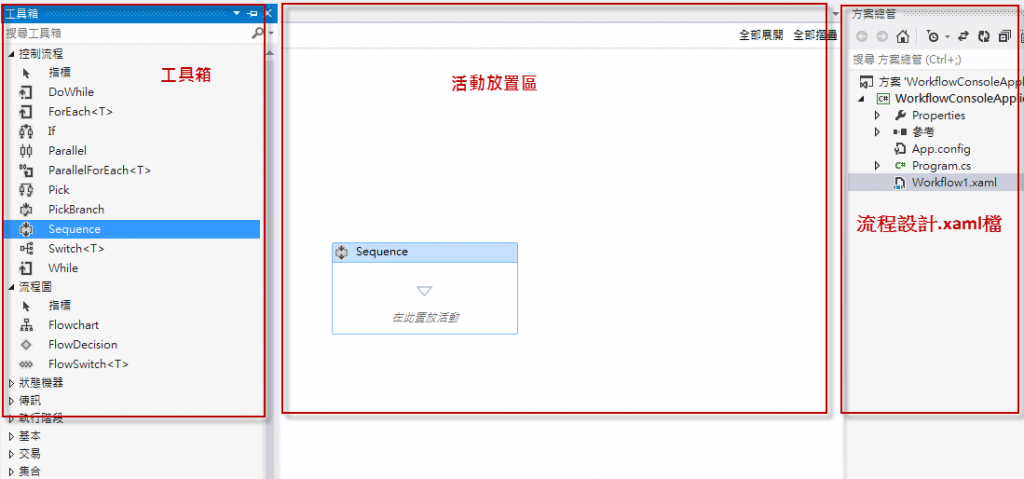
新增好專案後左邊有工具箱中間的畫面可以將工具箱的各種Activity拖曳進來,右邊有個Workflow1.xaml流程設計檔。
一開始要先選擇FlowCahrt或Sequence來放置Activity,這次我們先使用Sequence。這邊Sequence也可稱為順序容器,在Sequence中,可以加入多個Activity,在流程執行時按照Sequence中的上下順序執行。
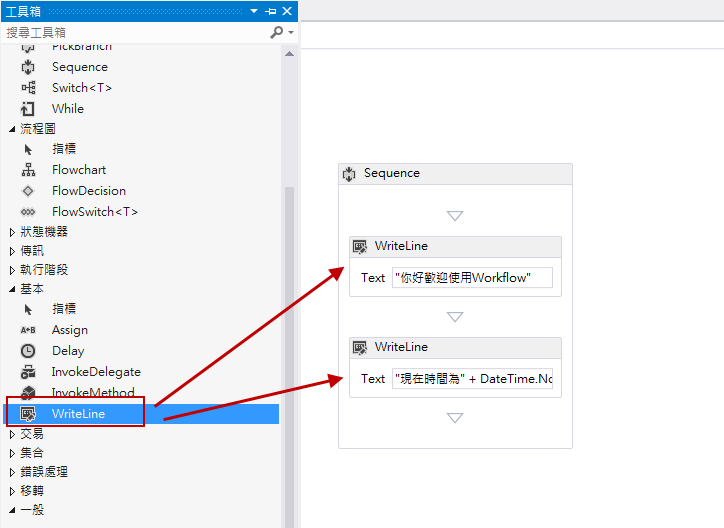
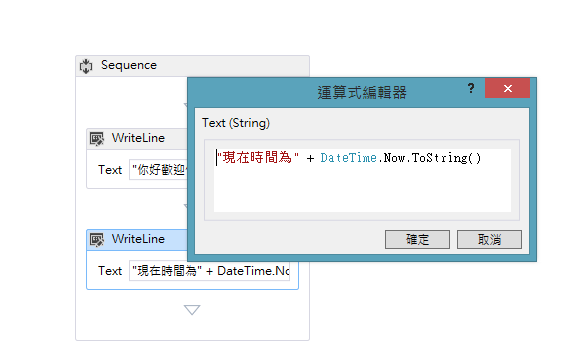
再來我們把WriteLine放入Sequence中再將想要顯示的文字輸入到Text欄位裡,在這裡要注意到因為是字串所以要用””(雙引號)把文字包起來。我們也可以在裡面加入取得現在時間的屬性(DateTime.Now)不過要記得轉成字串。
簡單介紹一下WriteLine,主要是將輸入的文字顯示在畫面上。
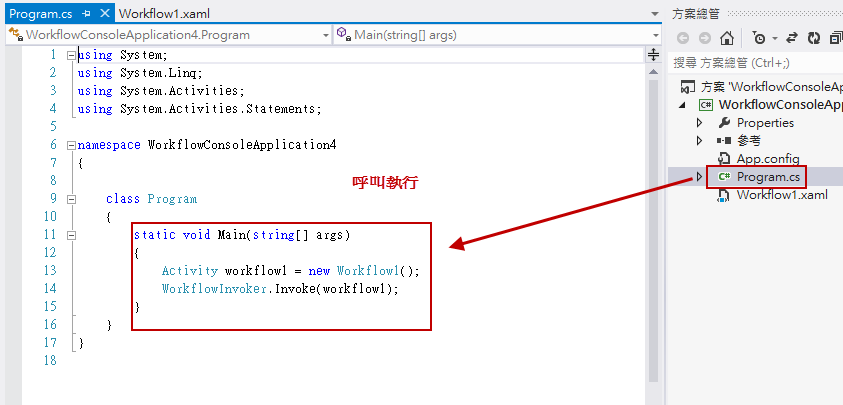
好了之後記得在主程序中呼叫執行,執行程式(Ctrl+F5)輸出結果
謝謝大家小編就先介紹到這了,雖然只有簡單幾個步驟,但也是個開始。歡迎大家能夠一起來學習。












近期留言